
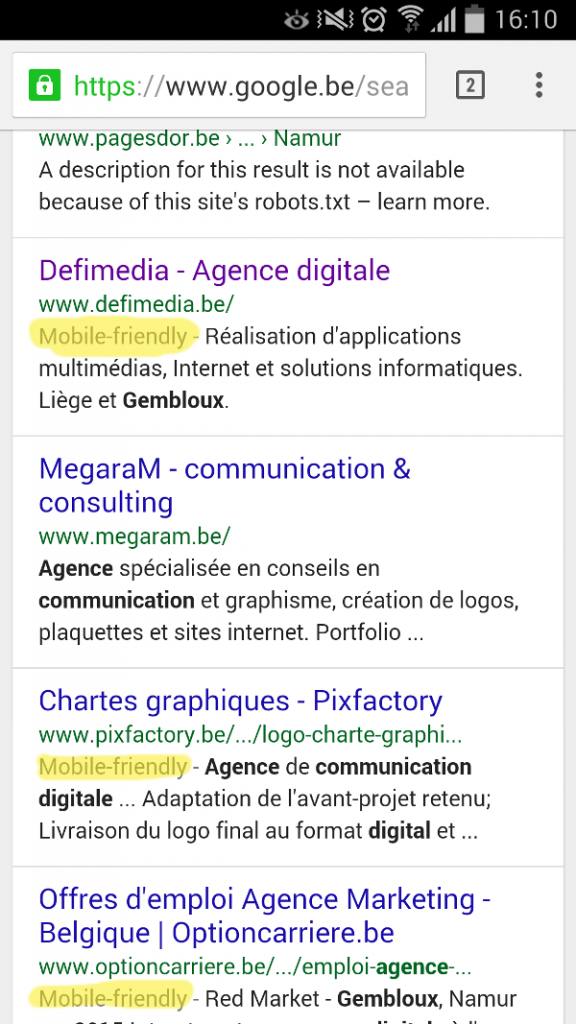
En novembre 2014, Google annonçait la création d’un label qualité « Mobile Friendly ». En d’autres termes, un site optimisé pour la navigation sur mobile bénéficie depuis d’un « badge » mobile friendly ou site mobile en français.

Il y a quelques jours, il annonçait qu’à partir du 21 avril, son algorithme privilégiera dans ses résultats de recherche sur mobile les sites optimisés pour mobile.
Donc, si vous ne voulez pas voir votre site descendre dans les résultats de recherche Google (attention je précise, c’est bien dans les résultats de recherche sur mobile), il va falloir retrousser vos manches et optimiser, si ce n’est déjà fait, votre site Web.
Action/réaction : que faut-il faire ?
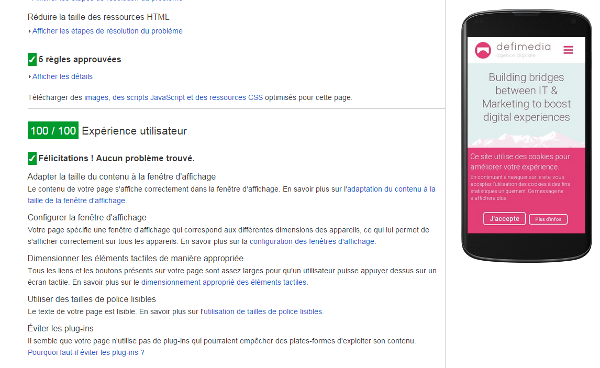
- Tester si son site est compatible mobile avec l’outil de test de Google : https://www.google.com/webmasters/tools/mobile-friendly/. Attention, il ne suffit pas de tester la page d’accueil, toutes les pages sont importantes sur un site Web.
- Vous pouvez également tester la vitesse de votre site sur mobile avec https://developers.google.com/speed/pagespeed/insights/. Cela vous permet d’avoir un résultat sur l’expérience utilisateur et une indication sur la vitesse de chargement de votre site. Il faut savoir que Google va également signaler les sites mobiles trop lents avec un label « Slow ».

- Si votre site est optimisé, je vous félicite ! Attention cependant à ne pas trop vous reposer sur vos lauriers et à toujours rester attentif aux dernières nouveautés… Pour cela n’hésitez pas à suivre notre page Facebook 🙂
- Dans le cas contraire, vous devez agir si vous ne voulez pas voir votre site risquer de dégringoler dans les résultats de recherche.
Que faire pour rendre son site Mobile Friendly ?
La première chose est de le rendre visible et lisible sur tous les écrans. Pour cela, la meilleure solution reste de passer au Responsive Web Design (RWD), c’est d’ailleurs ce qui est recommandé par Google car :
- Il permet aux internautes de partager et créer plus facilement des liens vers votre contenu avec une URL unique
- Vous ne devez pas signaler à l’algorithme de Google l’existence d’une correspondance pages mobiles/pages pour ordinateur
- Vous n’aurez qu’un site à mettre à jour = gain de temps
- Le temps de chargement de votre site pourra être diminué car il n’y aura pas de redirection.
Mais ce n’est pas tout, il faut aussi faire attention, entre autre, à :
- Avoir des pages de contenu bien dimensionnées
- Ne pas avoir une police trop petite
- Ne pas utiliser de technologies illisibles sur smartphone, comme c’est le cas pour Flash par exemple
- Ne pas avoir des boutons (liens) trop rapprochés l’un de l’autre.
- Avoir des boutons (liens) sur lesquels il est facile de cliquer.
SI vous décidez de refaire votre site, gardez toujours à l’esprit que le principal est de faciliter la vie de l’internaute.
Pas encore convaincu ?
Sachez qu’en Belgique 30% des internautes utilisent leur mobile pour naviguer sur Internet 86% d’entre eux le font tous les jours.
Source : http://howwebrowse.be/ et https://think.withgoogle.com/mobileplanet/fr/
Or, il faut savoir que l’internaute ou le mobinaute dans ce cas est quelqu’un de pressé, qui veut trouver les bonnes informations rapidement et qui veut surtout une bonne expérience de navigation. Si lors de sa première visite sur votre site, il fait face à du contenu peu lisible, des problèmes d’affichage ou s’il ne trouve pas facilement ce qu’il cherche, vous risquez peut-être de perdre un potentiel client.
Vous avez donc jusqu’au 21 avril pour mettre votre site à jour, ne traînez pas trop 😉
Si vous avez besoin d’aide ou de conseils, n’hésitez pas à nous contacter ou à aller voir nos dernières références, elles sont toutes optimisées pour la navigation sur mobile.
A bientôt pour un nouvel article… il devrait normalement parler des campagnes Adwords, j’y vais ou j’y vais pas ?