Le design fait partie intégrante de la réussite de votre expérience digitale ! C’est sans aucun doute la phrase que vous entendrez le plus souvent l’année prochaine. Faut-il encore ne pas rater cette occasion et se tromper de tendance…
Précisons ici rapidement que le terme « Web design » est souvent utilisé, à tort, comme synonyme de « graphic design ». Ce qui est réellement présenté dans cet article, ce sont les tendances du design digital en général et plus précisément de l’UI design (conception d’interface utilisateur).
Ne vous tracassez pas, on ne vous laissera pas faire d’erreurs ! On a compilé pour vous les prédictions de nos experts UX design pour 2017. Icônes, couleurs, menus,…découvrez dans cet article ce qui reste « in » et ce qui sera « out ».
PSsst: pour les plus pressés d’entre vous, les tendances à venir se trouvent à la fin de l’article !
Ce qui reste (toujours un peu plus de) :
-
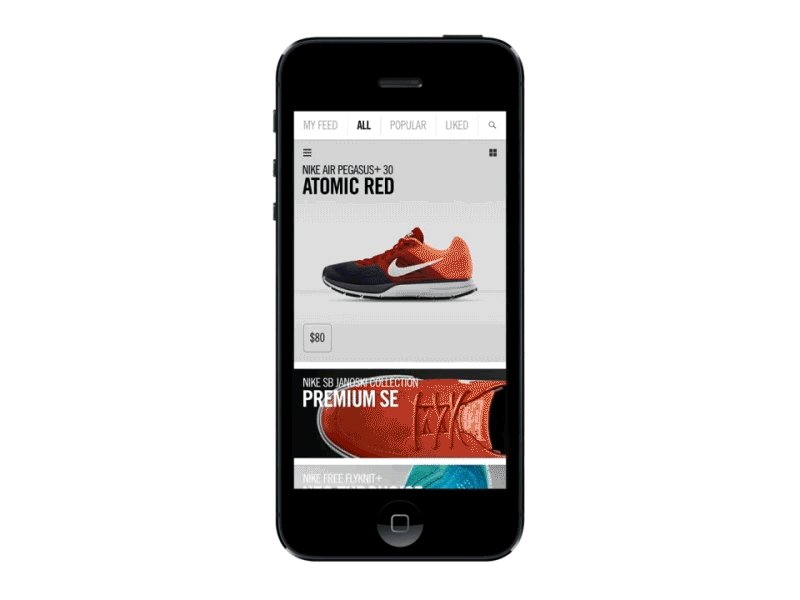
Approche Mobile First et Responsive Webdesign
Si vous avez lu notre article sur les 5 raisons de passer au mobile, il n’y a plus besoin de vous expliquer pourquoi cette tendance sera encore bien présente en 2017. Pour résumer, Google privilégie les sites mobiles pour le référencement et le pourcentage d’internautes naviguant sur mobile croît de jour en jour. Le Mobile First, d’un point de vue design, qu’est-ce que ça donne ?
– Des burger menus à utiliser avec parcimonie et jamais au détriment de la compréhension.
– Des grands titres.
– Des interactions adaptées au mobile (des listes déroulantes, des boutons facilement cliquables,…). -
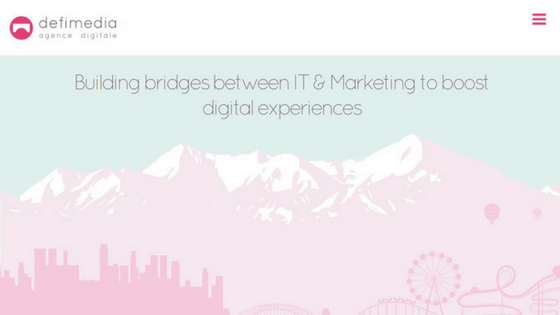
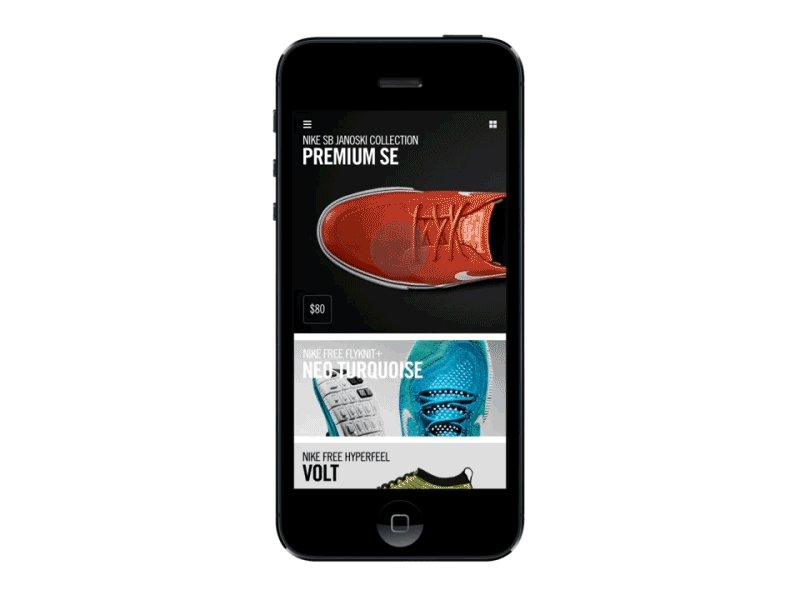
Grandes images avec intégration de typographie
Toujours d’actualité et encore tendance pour quelques temps, les grandes images sont souvent présentes sur le Web accompagnées de belles et grandes typographies. C’est une mise en forme que l’on observe souvent sur des sites de présentation d’artistes, de marques ou encore les mini-sites de campagnes de communication mais ce concept est adaptable à tous les projets. 🙂
D’ailleurs, on a déniché un article intéressant d’un expert bien connu de l’image sur les tendances photographiques à tenir à l’œil : http://www.shutterstock.com/blog/image-trends-infographic.
Pour le choix de vos images, on vous conseille aussi le site unsplash.com qui propose un large choix de photographies gratuites et libres de droits ! Un must 😉
http://lookbook.wedze.com/winter-2016-2017/en
http://projectsunday.net/ -
Vidéo
En background king size, en complément du contenu écrit… la vidéo est partout, et pas seulement dans le Web design. Toutes les plus grandes marques l’utilisent : Air Bnb, Louis Vuitton, Diesel, Nike,… La vidéo sur un site Web sert à présenter un univers (surtout), raconter une histoire ou apporter une plus-value à l’information disponible.
Pas d’idées ? Besoin d’inspiration ?
Voici quelques sites qui pourront vous aider :
– http://fresh-design.com.ua/en
– http://athleticsnyc.com/
– http://firstframe.de/
– http://spotlightthefilm.com/
– https://www.camper.com/en_–/content/fall-winter-16 -
L’effet de parallaxe
Les avis sont partagés sur ce concept. Plusieurs professionnels du design annoncent son déclin prochain à quelques nuances près et d’autres prônent son ascension en 2017. Notre avis ? Même si c’est un concept très apprécié visuellement, l’effet de parallaxe est une technologie qui peut être assez lourde et qui peut vite lasser l’internaute. L’idée est de le faire évoluer en 2017 en proposant un effet de parallaxe intelligent qui amène une vraie plus-value à la navigation… À tenir à l’œil 😉
-
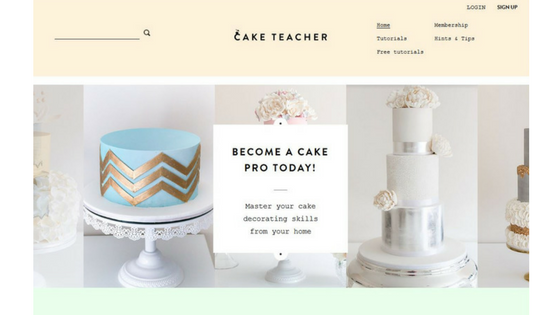
Les « muted colors »
On a commencé à les voir un peu partout en 2016 et cela continuera en 2017. Les « muted colors » sont ces jolies couleurs feutrées qu’on retrouve sur les sites web comme sur celui-ci : http://www.caketeacher.com/
Pour les couleurs, en effet, en tous domaines, on peut franchement voir la tendance de couleurs « muted colors » . Il suffit de taper trends 2017 dans pinterest pour voir ressortir une palette de tons cassés ou pastels, selon la saison. A voir si ce sera vraiment la ligne 2017 dans le Web design également – dans les faits …
Magali Roland
Ce qui disparaît définitivement (ou presque) :
-
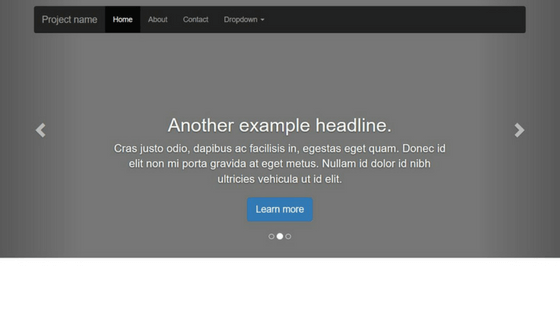
Le slider aussi appelé le carrousel
Oui oui vous avez bien lu ! Cela fait déjà plusieurs années que des grands experts du Web design annoncent sa disparition, mais cette année on espère que c’est la bonne. En effet, nous pouvons constater que le slider n’amène pas vraiment l’utilisateur à avoir des interactions satisfaisantes avec le contenu. Avec des temps de navigation de plus en plus courts, l’internaute ne voit que le premier slide. De plus son impact SEO n’est pas très bon.

-
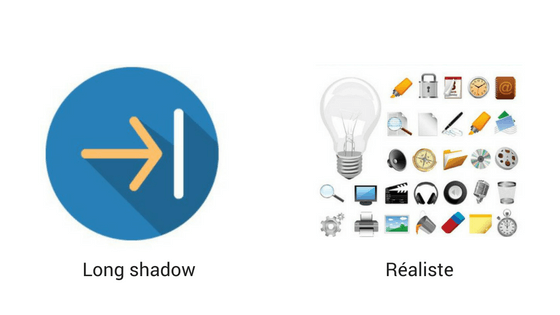
Les icônes long shadow et les icônes réalistes (skeuomorphisme)
Peut être que le terme « long shadow » ne vous dit pas grand chose mais l’image ci-dessous devrait vous aider à voir de quoi je vous parle. On les a vues partout, ces petites icônes avec leurs ombres démesurées. D’ailleurs, on les a tellement vues que maintenant on préfère ne plus les voir. 😉
Pareil pour les icônes réalistes, qui ne sont plus tendances depuis quelques années, mais qu’on voyait encore sur le net (Mac OS s’y accroche encore !). On vous le dit : cette fois-ci c’est vraiment fini !
Ce qui vient (très certainement) :
-
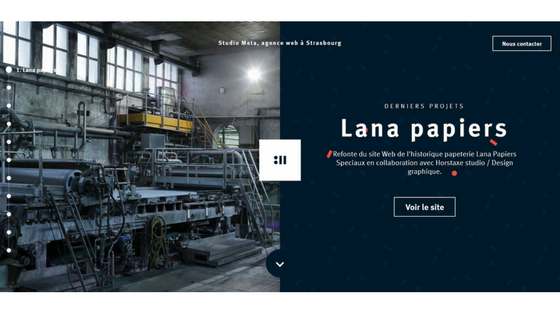
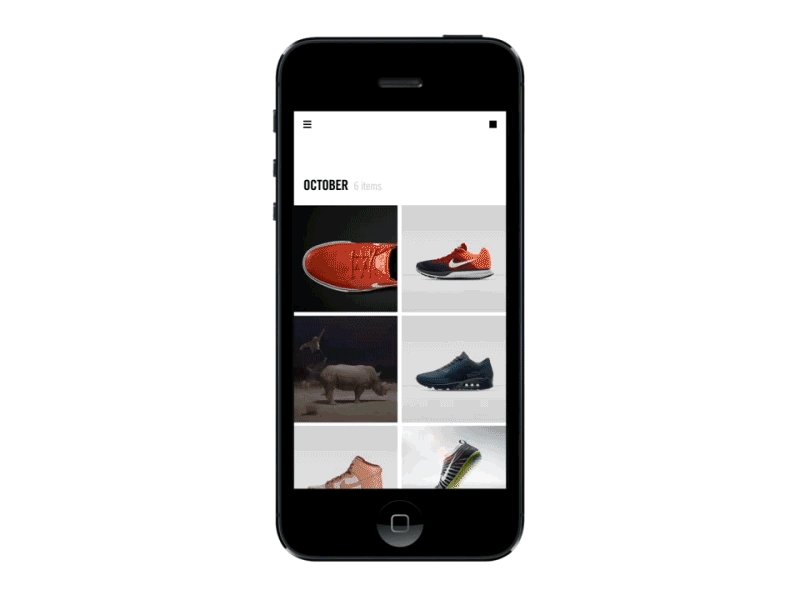
Les écrans splittés
C’est une tendance qu’on retrouvait déjà dans les prédictions Web design de 2015 et 2016…Un concept qu’on pouvait voir timidement par-ci par-là mais cette année on le sent ce sera le design « in » de 2017 ! C’est un concept qui fonctionne car il tranche avec ce qu’on peut voir traditionnellement sur le Web et cela attire l’attention. Cela permet, entre autres, de présenter deux aspects d’un même produit ou deux produits différents et tout cela en parallèle…
-
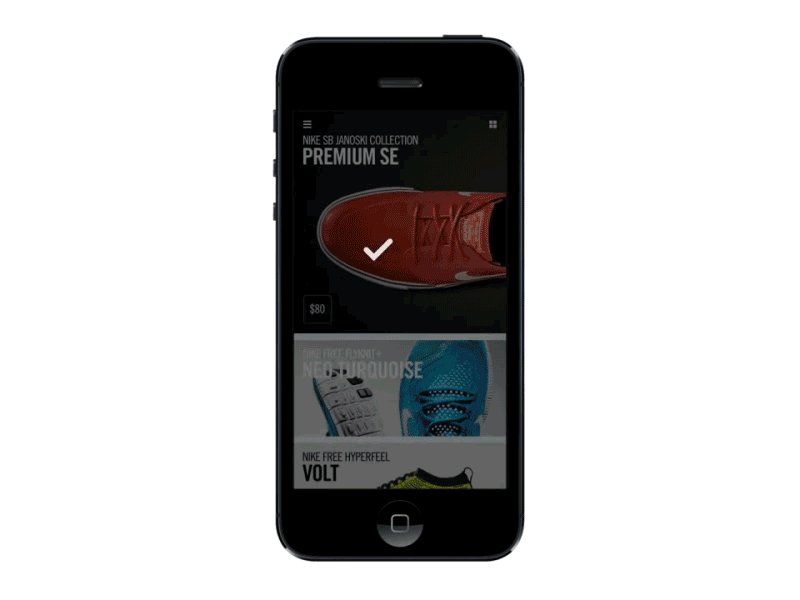
Micro-interactions et UI motion
Les micro-interactions, ce sont ces « petits plus » qui permettent d’améliorer l’expérience utilisateur et de vous distinguer de la concurrence. Les micros-interactions rendent les interfaces compréhensibles et amènent l’utilisateur à comprendre le processus qui est en cours. C’est, par exemple, ce qui vous permet de voir que quelqu’un est en train de vous répondre sur une conversation Skype ou Facebook.
L’UI motion se concentre sur les animations de l’interface. Ce sont, entre autres, les effets de transition légers de vos interfaces. Et on insiste sur le « léger » car ces petites animations doivent être subtiles et discrètes pour être efficaces et ne pas trop distraire l’internaute.
Une tendance forte à mon sens, pour le Web comme pour l’UI en général (apps mobiles en particulier), c’est la prolifération des animations « cohérentes » des éléments d’interface, dans le sens où elles aideront à la compréhension des interactions.
Charles Blondel
-
Les cinémagraphes
On assiste depuis quelques temps à l’émergence des cinémagraphes. Ils peuvent être considérés comme l’évolution du GIF animé. Leur avantage : ils allient deux grands médias actuels qui sont la photographie et la vidéo. Un bon moyen de faire passer un message ou une émotion. Voici quelques exemples pour vous inspirer. 🙂
-
Le storytelling
C’est un concept connu mais qui va sûrement monter en flèche en 2017 sur les sites Web, comme on peut le voir régulièrement sur des sites de grandes marques comme Apple. Il est généralement accompagné de scroll (scrollitelling) et d’effets visuels. Utiliser le storytelling pour votre site Web permet de remettre l’utilisateur au centre du propos et de capter son attention. C’est aussi une manière originale d’amener votre message. Comment cela se traduit-il dans le design digital ? Regardez les sites de cette liste pour vous faire une idée :
http://www.sbs.com.au/theboat/
http://makeyourmoneymatter.org/
http://editsquarterly.com/
-
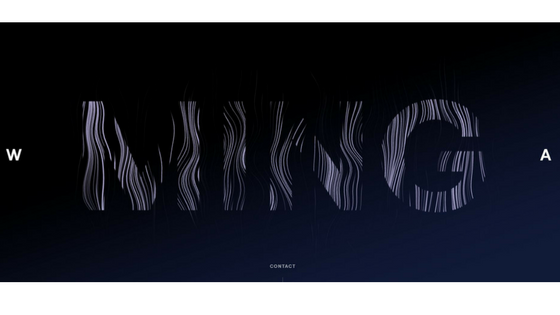
Les jeux typographiques
Un peu plus originaux que ce qu’on peut voir en général sur le Web, les jeux typographiques sont souvent utilisés en page d’accueil ou pour les titres. Cela se traduit par des déclinaisons de formes et de couleurs. La tendance 2017 ? Faire des typographies sur-mesure pour vous distinguer de la concurrence !
https://minglabs.com/en
https://studiokraftwerk.com/intro
Voilà un aperçu de ce qui vous attend en matière de design digital en 2017 ! N’oubliez cependant pas que l’UI design doit à la fois créer un univers visuel séduisant, faciliter la navigation ET permettre la bonne compréhension du contenu par les internautes ! Vous envisagez une refonte de votre site Web pour cette nouvelle année ? Contactez nos équipes ! 🙂
Il est important d’intégrer des éléments de Webdesign modernes dans la charte graphique Web de nos clients mais l’important c’est surtout d’assurer une cohérence par rapport à la communication visuelle qu’ils utilisent à travers leurs autres supports.
Jolan Delvaux
Ce sujet vous intéresse ? Voici une liste d’autres articles à lire sur les tendances Webdesign pour 2017 :
https://www.sublimeo.com/4-surprenantes-tendances-webdesign-2017/
http://www.agence-impulsion.com/tendances-webdesign-2017.html
https://www.zazzlemedia.co.uk/blog/digital-design-trends/
https://uxmag.com/articles/the-future-is-near-13-design-predictions-for-2017
https://www.1and1.com/digitalguide/websites/web-design/webdesign-trends-2016-mobile-content/