
A l’occasion des capsules « Y a du Boulot », diffusées sur RTL-TVI, Jolan s’est fait interviewer pour expliquer à Anaïs, une photographe qui peine à trouver un emploi en quoi consistait le métier de Web Designer et en quoi il pouvait se rapprocher du métier de photographe.
Pendant le tournage, Jolan et Anaïs ont réalisé une maquette de l’émission dans laquelle Jolan a inséré les photos de Sandrine Corman prises par Anaïs.

Pour voir le résultat final, suivez le lien.
J’en profite donc pour vous faire un petit récapitulatif de ce qu’est le Web design. Je continuerai avec les 10 tendances principales en Web design pour l’année 2014.
Le Web design, c’est quoi exactement ?
Selon Wikipedia, « Le Web design désigne la conception de l’interface web : l’architecture interactionnelle, l’organisation des pages, l’arborescence et la navigation dans le site web. Il s’agit d’une phase essentielle dans la conception d’un tel site. La conception d’un design web tient compte des contraintes spécifiques du support Internet, notamment en termes d’ergonomie, d’utilisabilité et d’accessibilité. ».
Un Web designer doit donc travailler sur plusieurs axes :
- L’esthétisme
- L’expérience utilisateur
- L’ergonomie
- La valeur ajoutée à donner
- Le message à transmettre
Ce que le Web design nous réserve en 2014
Vanksen, agence de publicité a livré ses 10 prédictions en matière de Web design pour l’année 2014. Les voici.
Il faut penser Mobile et Mobilité
Aujourd’hui, de plus en plus d’internautes se connectent et surfent via leur smartphone, leur tablette, ou leur phablette.

Pour répondre aux besoins de ces internautes il faut s’adapter aux différentes résolutions et tailles d’écran. En 2013, la grande tendance a été de développer les sites Web en responsive design (adaptation du site sur tous les écrans). En 2014, on est davantage dans une approche « mobile first » qui consiste à penser son site d’abord sur mobile pour l’adapter ensuite à une vision desktop (exemple : http://www.idelux-aive.be/fr/fr.html?IDC=3#&panel1-2).
Conséquences :
- Adaptation du contenu : il faut aller à l’essentiel et miser sur les visuels
- Simplification des accès
- Réflexion poussée sur l’ergonomie pour faciliter l’accès à l’information
- Changement de la façon de naviguer
Le Scroll ne fait plus peur, au contraire
J’ai encore beaucoup de clients qui s’inquiètent d’avoir des pages trop longues, qui ne veulent pas « forcer » l’internaute à scroller mais aujourd’hui le scroll s’est développé sur beaucoup de sites Web. Il suffit de voir le nombre exponentiel de sites mono pages apparus sur la toile voire de jeux dédiés au scroll et même des publicités interactives.
Alors, à votre souris, prêt, partez ! Mais revenez après, l’article n’est pas encore fini 🙂

Voici quelques exemples de sites one page :
- http://www.lesdelicesdemonmoulin.be/
- http://www.reverenddanger.com/
- http://everylastdrop.co.uk/ (celui-là je l’aime beaucoup)
- http://actstar.com/
Attention, si vous avez beaucoup de contenu, il faut passer par un site multi-pages.
Le blabla c’est fini, on en viendra tous a bout
Il faut donner à l’internaute l’information essentielle sans passer par les méandres d’un discours interminable.
Il faut également mettre en scène son discours en utilisant des images, des infographies, des pictogrammes, des icônes…
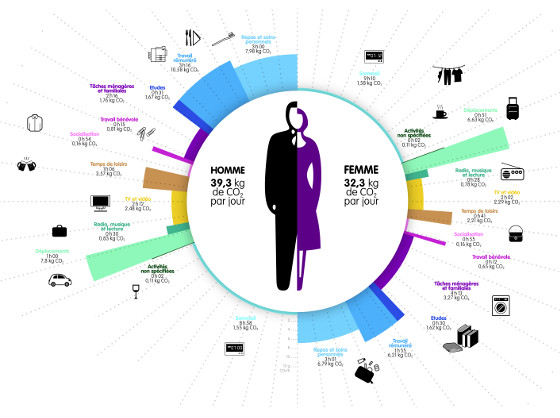
Vous pouvez simplifier votre contenu en utilisant la data visualisation ou l’art de représenter des données de façon visuelle.
Voici un exemple :

le pouvoir des images
Instagram et Pinterest ont encore de beaux jours devant eux. Ces réseaux sociaux, centrés sur l’image jouent également un rôle dans la nouvelle façon de communiquer.
2013 a été l’année des selfies, ces autoportraits pris avec son smartphone et postés illico sur les réseaux sociaux.
A Londres, un restaurateur a décidé de faire payer ses clients en photos Instagram.
On remarque également une augmentation du nombre de sites web avec une magnifique image en background (http://www.lesdunesdeflandre.fr/arriere-pays). Sur certains site, l’image est travaillée pour donner un effet de flou, ce qu’on appelle un effet « blur », comme ici : http://www.solidaris-liege.be/jeunes/.
La vidéo fait son bout de chemin
La vidéo prend une place de plus en plus importante sur les sites Web. Elle permet d’aérer le contenu et de le rendre plus attrayant.
On voit d’ailleurs de plus en plus de sites avec une vidéo en background pour présenter un produit ou tout simplement véhiculer une ambiance.
Exemple :
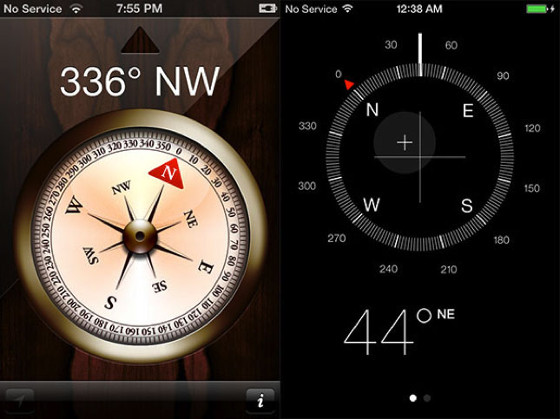
Au plus c’est plat au mieux c’est : le flat design
Il a déjà fait parler de lui en 2013 et il revient plus fort que jamais en 2014. Le skeuomorphisme ou réalisme est loin et ne reviendra plus (sauf si des irréductibles designers résistent encore et toujours à l’invasion…).
Et comme une image vaut mieux que 1000 mots, voici la différence entre les 2.


Adieu Times new roman, la typographie s’éclate !
On voit apparaître des typographies personnalisées qui servent à véhiculer l’univers de la marque, du produit. Elles permettent également d’ajouter une valeur ajoutée, une unicité au message de la marque.

Ressortez vos règles et compas pour le webdesign géométrique
Les formes géométriques permettent d’embellir les mises en page et de travailler les rendus d’images.
Exemple :
Le parallaxe et les sites animés
C’est grâce à cette technique que sur certains sites les images en arrière plan bougent plus lentement que celles en premier plan ce qui amène énormément de dynamisme.
Exemple :
- http://www.noleath.com/noleath/
- http://fr.rimmellondon.com/
- http://kampanjeweb.apt.no/volkswagen/sommer12/#up
La navigation synchronisée
C’est la navigation multi-devices, on utilise smartphones, tablettes et desktop ensemble pour enrichir davantage l’expérience utilisateur.
Exemple : http://chrome.com/supersyncsports/
Sur ce site, vous participez à des courses ayant lieu sur desktop et jouables avec smartphone.