
Lorsqu’un client me parle de la règle des trois clics ou se plaint de l’espace « perdu » à l’écran, je ne lève plus les sourcils au plafond. J’explique. Après tout, avoir entendu parler des « trois clics » ou du « above the fold », c’est déjà en savoir plus sur mon domaine d’activité que je n’en sais moi-même du métier de mes clients.
Quand des pros véhiculent ces mythes du design digital, c’est nettement plus inquiétant et, croyez-moi, ils ne sont pas si rares.
Je n’ai pas l’ambition de faire de ces idées fausses la liste exhaustive, d’autres le font très bien, merci à eux. Ils m’ont été précieux pour écrire cet article, mais c’est à un florilège plus personnel que je vous convie, anecdotes de métier sur les idées fausses qui circulent à propos du design des interfaces, de l’ergonomie logicielle et des utilisateurs. Du vécu, du souvent entendu.
Désambiguïsation sémantique :
U : User. Utilisateur.
X : (e)Xperience. Expérience
UX : User experience. Expérience utilisateur
UI : User Interface. Interface utilisateur
UX design, UXD : User Experience Design (la discipline)
UCD : User Centered Design (la méthode ou la pratique)Design est à comprendre en tant qu’art de faire et de concevoir et non réduit à sa seule — et modeste — , dimension visuelle.
Mythe n° 1 : L’UX design, c’est juste une mode non ?

On ne peut nier que beaucoup de designers digitaux ont accolé un « UX » à leur titre, subitement aux alentours de 2011 ou 2012. Pour tout dire, j’en fais partie. Mais la réalité est que le designer d’interface était engagé peu ou prou, selon son expérience, ses formations continuées et sa veille, dans un vrai processus de design centré sur l’utilisateur. On ne peut y avoir échappé pendant toutes ces années…
Ergonomie informatique, accessibilité, analyse des besoins et de la concurrence, statistiques de trafic et objectifs de conversion, enquêtes en ligne et tests utilisateurs, stratégie de contenu… Le designer d’interface un peu au fait des notions d’expérience et d’utilisateur faisait de l’« UX » depuis belle lurette sans le savoir, comme monsieur Jourdain faisait de la prose.
Si des formations existent aujourd’hui et mettent en évidence la pérennité de la fonction, les formateurs, eux, sont autant des designers avec une expérience « UI » que des psychologues industriels spécialisés dans l’ergonomie des interfaces homme-machine. On distingue d’ailleurs de plus en plus les deux fonctions : le « UX designer » vs le « UX researcher », ce dernier étant plus spécialisé dans la conduite des tests et interviews, les audits experts, la définition des besoins et des profils-cible ou encore la modélisation des tâches.
Mythe n° 2 : Ça coûte un pont pour pas grand-chose !

Faux. Il y a tout à gagner dans une démarche de conception qui se préoccupe des besoins réels de l’utilisateur final. Des interviews, des tests ou des focus groups relativement modestes, des enquêtes rapides (utilisant les réseaux sociaux par exemple) et tout ce qu’on appelle généralement des « méthodes commando » (Guerilla Testing) donnent des résultats très satisfaisants et évitent en amont des erreurs nettement plus coûteuses à corriger par la suite (dans les maquettes graphiques, dans les lignes de code…).
Mythe n° 3 : Un max de choix et de fonctionnalités pour un max d’utilisateurs !

Que nenni ! C’est comme l’homéopathie, mais avec de meilleures preuves d’efficacité : au moins de principes actifs, au plus ça marche… Vous voulez plus d’utilisateurs pour votre application ou votre service ? Retirez des fonctionnalités. Ne conservez que l’essentiel. Less is more !
La loi de Hick, un modèle mathématique, montre le lien entre le nombre d’options possibles dans une interface et le temps qu’il faut à un utilisateur pour faire son choix. Ce qu’il faut surtout en retenir, c’est que pour chaque élément ajouté à une liste proposant un petit nombre de choix, le temps de réponse va augmenter très fortement.
Mythe n° 4 : Sur mon site, chaque page doit être accessible en trois clics

Mythe qui a la dent dure ! Bien entendu, le plus court chemin est souvent le plus efficace. Mais ce qui compte, c’est la satisfaction de l’utilisateur, mesurée avant tout en fonction d’objectifs réalisés. C’est l’impression de rapidité ou de fluidité qui importe. La vitesse et la facilité réelles sont finalement assez secondaires. Alors, le nombre de transactions ou de clics, vous pensez bien…
Prenez un long formulaire par exemple : des dizaines de champs à remplir. Une page unique accessible en un clic dès l’accueil, facile à appréhender, rapide à compléter. Dans les faits, ce type de page décourage beaucoup de monde. La tâche paraît fastidieuse.
Découpez-le maintenant en cinq ou six étapes (et donc autant de clics supplémentaires et de chargements de page). Vous aurez toutes les chances, dans le respect par ailleurs de certaines conditions (guidage clair et anticipation des étapes à venir, jauge de progression…), d’obtenir d’un maximum de personnes qu’elles complètent toutes les données du formulaire.
Mythe n° 5 : Pas plus de sept éléments pour mon menu

Et pourquoi pas ? Pour faire simple, la « règle Web » du 7 (± 2) consiste à appliquer le concept d’empan mnésique (nombre d’éléments qu’on peut stocker dans la mémoire à court terme) à un contexte différent où il perd toute pertinence. Il n’y a aucune raison de devoir mémoriser le menu principal du site que vous visitez, puisqu’il est affiché en permanence, ou très rapidement accessible. Vous avez déjà vu les boutiques d’Amazon ? Est-ce qu’Amazon perd des occasions de faire des affaires avec son menu (trop) long ? Les tests montrent au contraire que les menus longs, larges et/ou denses fonctionnent très bien pour peu qu’ils permettent une stratégie de recherche ou de « balayage », qu’il s’agisse de regroupement par catégories, d’ordre alphabétique, etc.
Il est surtout important de faire le bon choix de catégories ou d’éléments de menus : clairs, concis, ne se recoupant pas ou le moins possible, donnant dans leur ensemble une certaine idée d’exhaustivité ou encore partageant un même champ lexical.
Mythe n° 6 : Un petit picto sympa, c’est bien mieux qu’un bête texte, non ?

Installation Inject love pour Mons 2015
Bien mieux en effet, si l’utilisabilité de votre produit/service est le cadet de vos soucis.
Les icônes sans libellé sont rarement claires dans l’action qu’elles représentent. Et dans le doute, un simple lien texte est toujours le meilleur choix.
Quels symboles sont vraiment univoques après tout ? Pensez à la possible variété des âges et cultures parmi vos utilisateurs. La petite maison signifiera à tous les coups l’écran ou la page d’accueil. L’enveloppe, le contact par e-mail. À moins que ça ne soit le partage par e-mail ? La loupe pour la recherche. À moins que ça ne soit pour le zoom ? Ces symboles si usuels ne sont finalement pas si consensuels que ça.
Et, sur à peu près tout le reste, les utilisateurs ne s’entendent pas et un « bête » texte reste indispensable pour qualifier l’image. Même le fameux « hamburger » (trois traits horizontaux qui signifient le menu général), popularisé sur les écrans mobiles et envahissant depuis toutes les interfaces connectées n’aurait pas encore fait ses preuves : le mot « menu » encadré donne de meilleurs résultats aux tests A/B. C’était en 2014, il aura sans doute un peu plus d’adeptes aujourd’hui, mais ça ne change rien au principe de la supériorité du texte sur les pictogrammes symboliques.
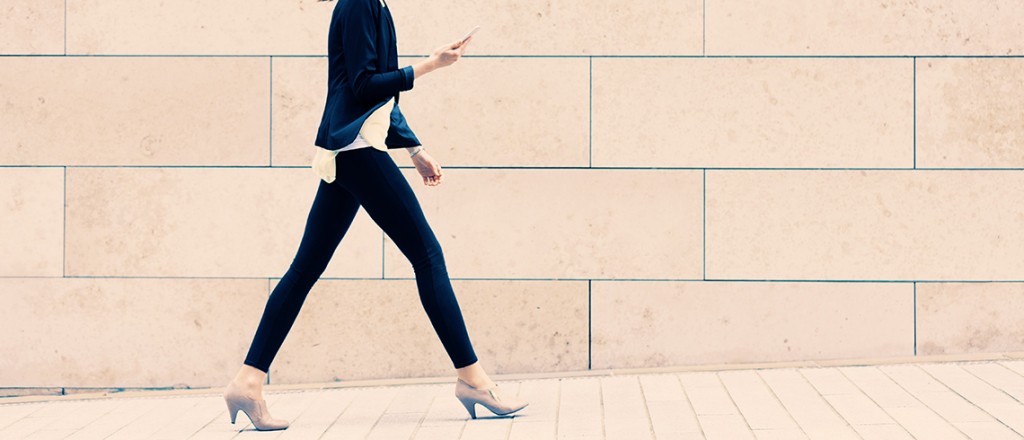
Mythe n° 7 : Tout ce vide, là, c’est normal ? On gaspille un espace critique !
 Rien n’est plus faux. L’espace blanc, ou négatif, est un élément crucial dans la mise en forme. Il est au contenu ce que le silence est à la note, ou la respiration au texte déclamé. Il a notamment pour fonctions :
Rien n’est plus faux. L’espace blanc, ou négatif, est un élément crucial dans la mise en forme. Il est au contenu ce que le silence est à la note, ou la respiration au texte déclamé. Il a notamment pour fonctions :
- d’améliorer la lisibilité du texte, des blocs de textes entre eux ;
- de structurer et hiérarchiser ces éléments ;
- de guider le regard, proposer les parcours de lecture et mettre en évidence les call to action ;
- d’améliorer grandement l’esthétique de la mise en page.
La peur de ce vide perçu rejoint deux autres lieux communs :
- l’idée que les utilisateurs ne scrollent pas dans les pages (ce qui fût vrai aux origines du Web mais ne l’est plus) et qu’il faut donc tout concentrer en haut de page pour y rentabiliser l’espace.
- le mythe qu’il faut profiter de tout espace pour pousser du contenu ou des fonctionnalités (voir mythe n° 3).
Mythe n° 8 : Il faut que ça bouge ! Je veux un site dynamique !

Dynamisme, images à fort impact, fonds vidéos, carrousels et autres contenus animés sont les sirènes du web designer débutant, et certainement de beaucoup de clients qui rêvent d’un site qui se démarque de cette façon.
S’il y a déjà beaucoup à dire sur le concept même d’originalité dans le web design, il y a de bonnes raisons de faire très attention à ce qui bouge et qui ne devrait parfois pas.
- Le phénomène de banner blindness rend les gens indifférents, aveugles aux messages publicitaires graphiques et animés (et tout ce qui y ressemble) et qui les rend d’autant plus aveugles qu’ils sont des visiteurs réguliers. Cela explique les taux incroyablement bas de clics obtenus sur des carrousels d’image grands formats, qu’on plaçait là précisément pour attirer et filtrer le gros du trafic entrant.
- Le Web est fait pour l’essentiel de texte et de typographie. Quand quelqu’un fait une recherche spécifique sur un site, il recherche des textes et des liens, c’est la lecture qui le guide. Tout ce qui bouge autour du texte est un frein à la lecture.
- Si vous pensez à vos utilisateurs mobiles (même ceux du fond du jardin, à la limite du wi-fi), vous préférerez sans doute qu’ils accèdent à vos pages, plutôt qu’ils les abandonnent car la très belle vidéo qu’ils ne verront jamais met trop de temps à charger.
Mythe n° 9 : L’utilisateur d’un mobile est… mobile

Moins évident qu’il n’y paraît. Vous imaginez le visiteur de votre site mobile courant derrière un train qui démarre, iPhone à la main ? Dans le piétonnier d’une métropole, levant les yeux toutes les trois secondes pour ne pas heurter le flux des passants venant en sens inverse ? Pressé, distrait ? Oubliez-ça. Les trois-quarts des gens qui utilisent un smartphone le font chez eux ou au bureau. Et il y a de bonnes chances qu’ils soient… aux toilettes.
Mythe n° 10 : L’UX design, ça n’existe même pas !

Bon, pour le coup, vous n’avez peut-être pas tout-à-fait tort. La question est celle-ci : concevoir une expérience a-t-il un sens ? Une expérience se vit, elle ne se crée pas. On peut concevoir les interfaces et les interactions qui en sont le support, et s’assurer que ces expériences sont vécues et partagées.
Il n’y a donc pas réellement d’UX design.
Tant pis.
Mais… L’expression étant consacrée par l’usage, comment ne pas la conserver ? Si vous trouvez mieux, je suis preneur.
On conclura que si le UX design mérite d’exister, c’est à condition de l’entendre dans une définition très large. Quelque chose comme : « Discipline qui dans l’évaluation, l’amélioration ou la conception d’un produit, d’un service ou d’un événement, considère et analyse l’expérience des utilisateurs afin de la rendre plus riche, plus harmonieuse, plus satisfaisante en agissant sur tous les aspects du produit, service… et du marché ». Amen.