
Bonjour à tous,
L’année passée je vous avais concocté un petit article sur les tendances Web design en 2014. À nouvelle année, nouvelles tendances. Voici donc un petit aperçu de ce que nous verrons sur nos écrans en 2015.
Vous remarquerez sans doute que l’on reste dans la même veine que l’année passée avec plus de place à l’animation et l’interactivité pour améliorer l’expérience utilisateur.
Long-scrolling, one-page… le scroll fait son bout de chemin
Dans un monde de plus en plus mobile, il est obligatoire de s’adapter aux nouveaux modes de fonctionnement des utilisateurs qui sont de plus en plus nombreux à utiliser leurs smartphones pour naviguer. Le fait de scroller est donc devenu une habitude.
Les longues pages permettent de capter et de conserver l’attention de l’internaute en :
- racontant une histoire : http://demenagement.414.fr/ ou http://www.spaceneedle.com/
- permettant l’interactivité : http://www.polishchristmasguide.com/ ou http://poppyspend.britishlegion.org.uk/
- mettant en scène des données : http://www.akita.co.uk/movement-of-data/
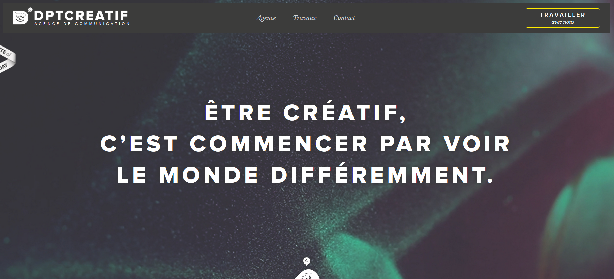
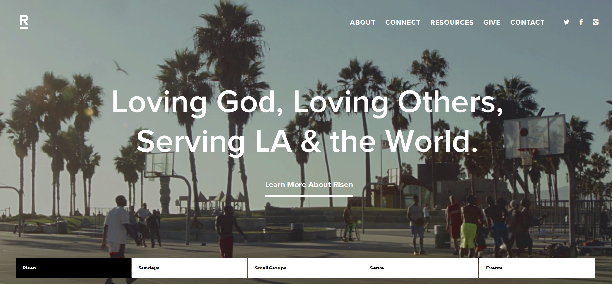
La typographie au centre de toutes les attentions
Là où on avait l’habitude de mettre une image de fond en entête, on retrouvera plus volontiers de la typographie mise en scène : seule sur un fond uni, avec des effets de style ou en surimpression sur une image floue.
Aujourd’hui, la typographie s’éclate, on mise sur des contrastes forts entre le titre et le contenu de la page, on privilégie des tailles de texte (encore) plus larges.



On oublie le carrousel et on redécouvre le pouvoir de la vidéo
Les carrousels ou slideshows disparaissent peu à peu au profit de vidéos en arrière-plan ou de larges photographies très graphiques.
Sur le site http://bkwld.com/ vous avez un bel exemple de vidéo en arrière-plan.
Mais ce n’est pas une raison pour totalement dénigrer le carrousel. S’il répond aux objectifs business de votre site, utilisez-le tout en gardant à l’esprit que :
1% des internautes cliquent sur un des éléments du carrousel. Sur ces 1%, 89% auront cliqué sur l’élément venant en première position. Source : nd.edu
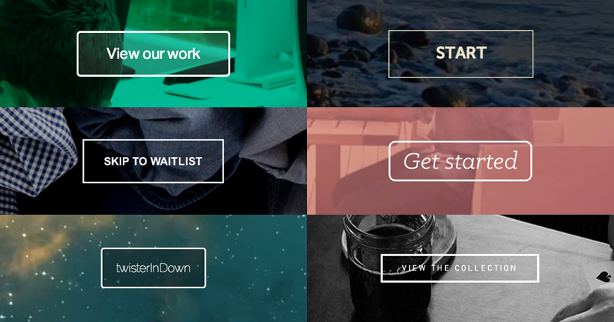
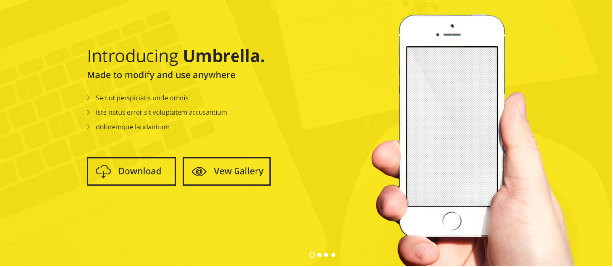
Ghostbuster buttons
Ce sont ces boutons transparents qui fleurissent un peu partout pour le moment.
Ils apparaissent avec un texte simple ou accompagné d’un pictogramme.


Le Material design remplace intègre complète le Flat design
We challenged ourselves to create a visual language for our users that synthesizes the classic principles of good design with the innovation and possibility of technology and science. This is material design.
Google présente donc, à la fois, un concept d’interface numérique, un ensemble de règles et une charte graphique à vocation universelle. Le Material design permet aux concepteurs de proposer des interfaces qui ont des comportements physiques et dynamiques homogènes et cohérents (réalisme des animations de transition, réalisme dans la profondeur et les superpositions…), tout en intégrant le flat design et d’autres tendances fortes du design Web moderne (aspects responsifs, mobile first, optimisation de la lisibilité des textes…).
Vous trouverez plus d’informations sur le Material Design dans le prochain article rédigé par Charles, notre expert UX design.
En attendant, vous pouvez aller jeter un coup d’oeil sur le site de Google Design.
Les chiffres et données s’animent
Une infographie est un moyen efficace et visuel pour faire passer un message, présenter des données chiffrées ou complexes, résumer une situation… Les images étant plus facilement perçues par le cerveau, les informations passent d’autant plus facilement.
Besoin d’être convaincu ? Cliquez sur l’image.

Aujourd’hui on voit de plus en plus d’infographies interactives et animées. Comme cette promotion pour le car sharing.
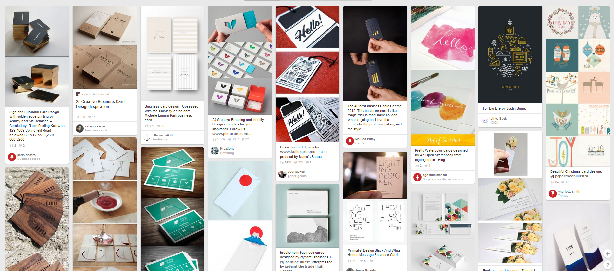
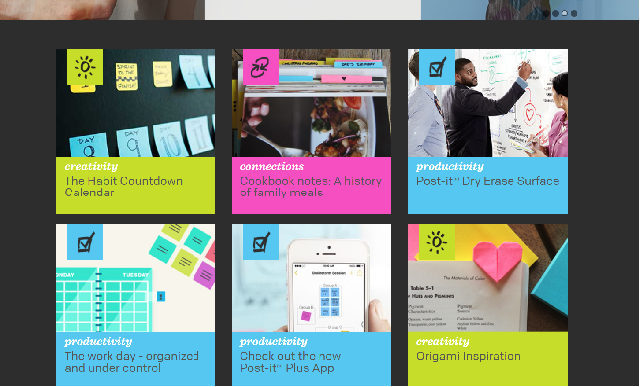
Le card design
C’est la présentation des contenus sous forme de blocs agencés en grille plus ou moins flexible. Pinterest est l’un des pionniers du genre. 
Cette mise en page offre l’avantage de parfaitement s’adapter aux smartphones, par simple repositionnement des blocs dans un alignement vertical.

Attention, cette présentation n’est pas pertinente pour tous les types de contenu et il ne faut pas en abuser.
Les menus se font tout petits….
Sur les appareils mobiles, le menu est la plupart du temps « caché » derrière un bouton.

Aujourd’hui cela se fait aussi couramment dans les versions desktop.

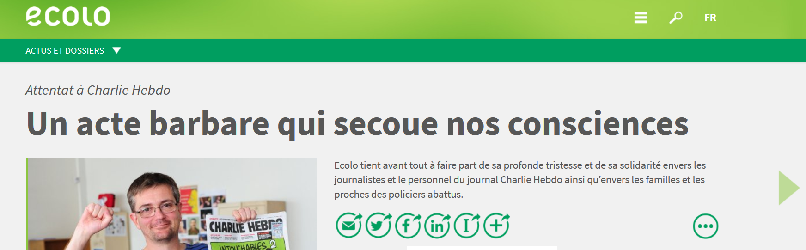
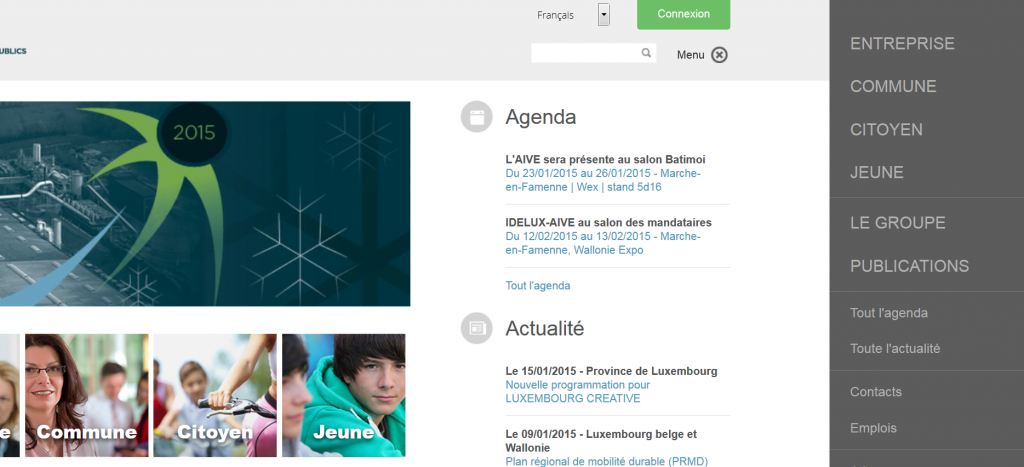
Dans ce cas, le menu peut soit recouvrir le contenu, soit le repousser (comme sur le site d’Ecolo ou le site d’Idelux). On parle alors de fly-out ou slide-out menus.

Les interactions se font micro
Un site Web doit remplir des objectifs business et amener des conversions. Mais l’internaute est quelqu’un de pressé, qui lit en diagonale et n’aime pas perdre son temps à chercher des informations (de contact, les prix….). Il faut donc attirer son attention et le retenir. Les micro interactions peuvent le faire.
Ce sont des interactions (module de feedback, enquête, inscription à la newsletter, panier d’achat…) qui apparaissent dans la page sans que l’internaute n’ait à changer de page :
- à la fin de la page ;
- après x secondes ;
- après avoir lu un article ;
- …
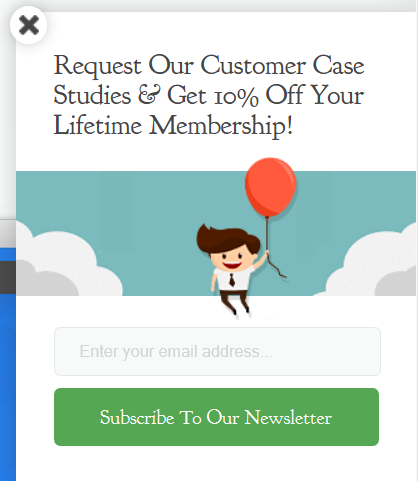
Par exemple, sur le site Elegant themes qui propose des thèmes et plugins pour WordPress, une interaction s’affiche après 2-3 scrolls pour vous inciter à vous inscrire à leur newsletter.

Le responsive Web design n’est plus une option mais une obligation
On l’a dit et redit, on surfe de plus en plus depuis un appareil mobile. Et il n’y a rien de plus désagréable que de naviguer sur un site non adapté au mobile. C’est frustrant !
Donc, encore plus que les autres années, le responsive design est à prendre en compte lorsque vous décider de faire ou refaire votre site Web.
De plus, et ce n’est pas négligeable, l’algorithme de recherche de Google regarde désormais si les sites sont optimisés pour mobile et Google mobile pénalise les sites en flash et non responsive.

Les line icons
Dans la lignée des ghost buttons et des pictogrammes popularisés par iOS 7, les icônes se font également plus discrètes, tout en contours, avec un trait ni trop fin, ni trop épais.
On oublie les banques d’images ?
Il faut essayer d’éviter au maximum d’utiliser les photos passe-partout des banques d’image : difficile d’affirmer son identité avec des visuels partagés par d’autres acteurs sur le Web, surtout lorsqu’il s’agit de la concurrence… Ces photos sont en général moins crédibles, les poses des mannequins plus stéréotypées, les références culturelles souvent trop nord-américaines.
La solution ? Utiliser des visuels proches de votre réalité, des photos prises chez vous ou des illustrations exclusives. Tout en conservant qualité et professionnalisme.
Envie de découvrir ces nouvelles tendances en ligne, restez à l’affût… il y a du mouvement chez defimedia.